8 najlepších webdizajnových trendov 2019
sobota, 18. mája 2019, 08:02
Tak ako aj pri iných typoch dizajnu aj webdizajn podlieha trendom. Sme v polovici roka 2019, preto už dnes vieme ľahšie identifikovať nastávajúce trendy. Trendy sú rozdelené do ôsmich hlavných kategórií.
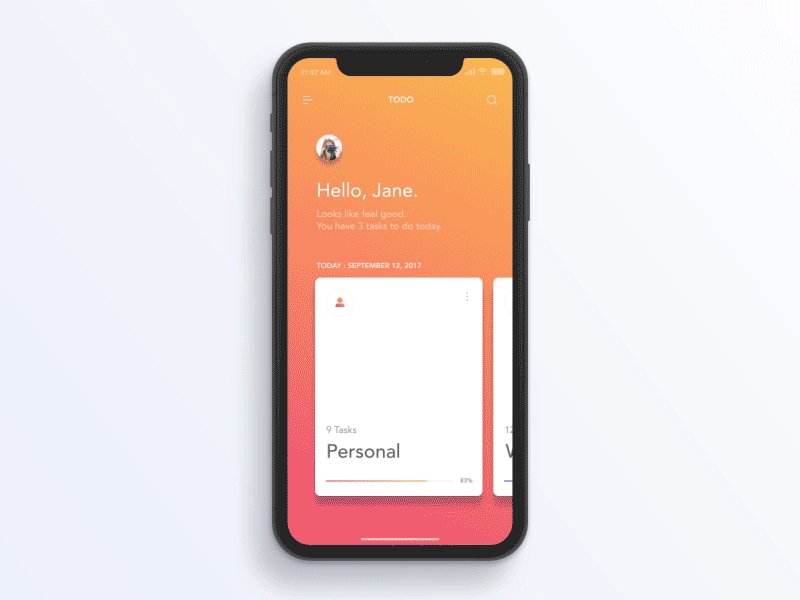
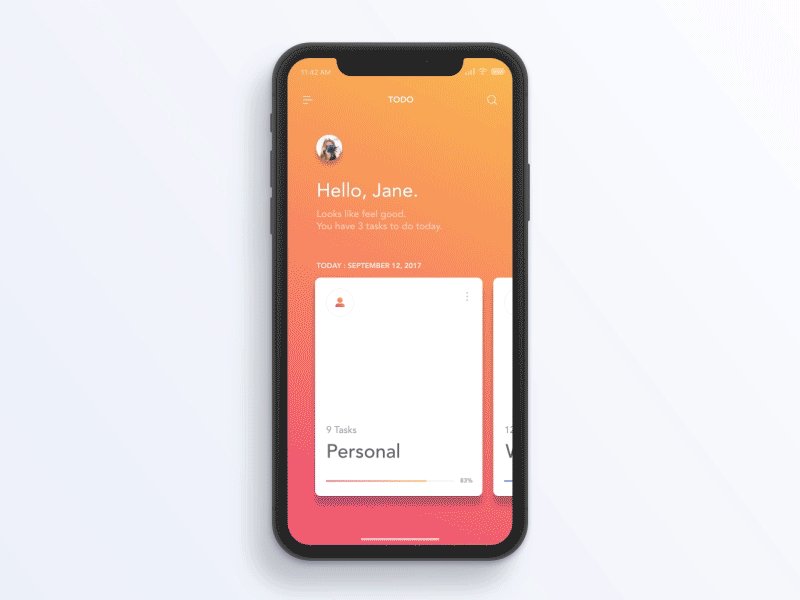
1. Žiarivé farby a gradienty
Farby udržiavajú pozornosť používateľov a vyvolávajú emócie, sú rovnako dôležité ako obrázky na pozadí. Farebným trendom kraľujú gradienty ktoré dokážu obohatiť takmer ktorýkoľvek typ dizajnu.
Množstvo (180) zaujímavých gradientov vo formáte CSS3, Photoshop a Sketch nájdete na webgradients.com.
2. Realistické 3D prvky
Popularita Flat UX/UI dizajnu je opäť na ústupe. Ilustrované postavičky, ktoré sa používali často na webstránkach sa znovu pretvárajú do 3D. Tento rok bude rokom abstraktných a futuristických 3D tvarov.
Mojimi momentálne veľmi obľúbenými ilustrátormi z dribbble.com sú chalani z Indonézie – Ghani Pradita, Zazuly Aziz, Desemy Kristanto.
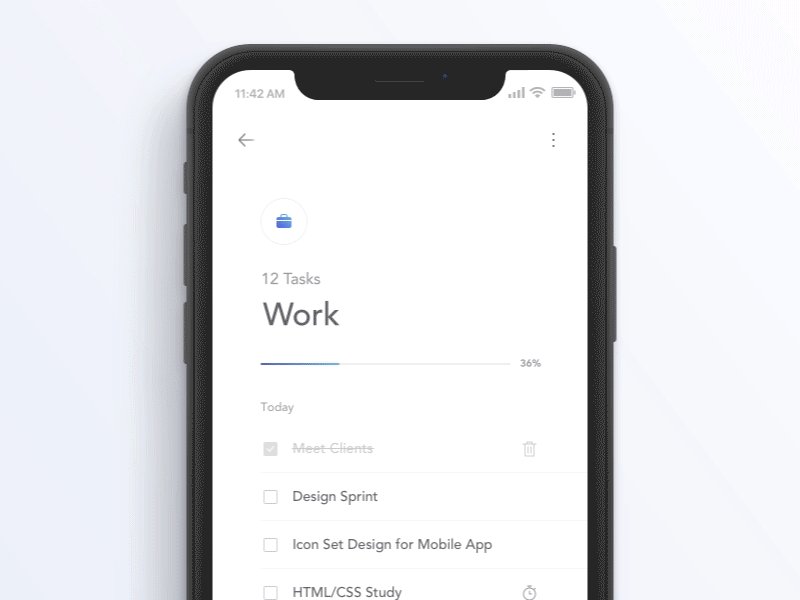
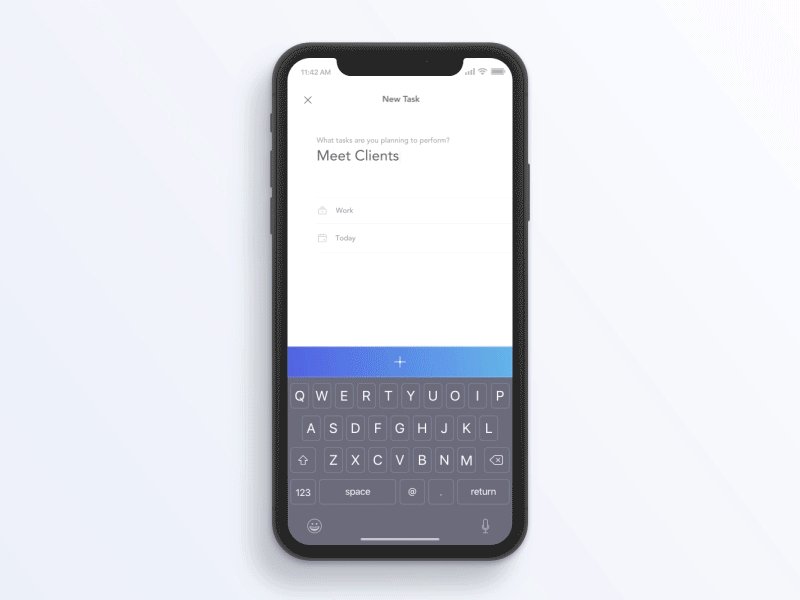
3. Animácie
Pohyblivý dizajn dopomáha k ešte živšiemu zážitku, vďaka čomu je orietnácia pre používateľa oveľa jednoduchšia a prirodzenejšia. Ani svet okolo nás neprebieha sekanými sekvenciami ale plynulými prechodmi od začiatku do konca.
4. Vizualizácie s príbehom
Ilustrácie poskytujú vynikajúci nástroj na rozprávanie príbehov. Viac a viac webstránok a mobilných aplikácií si vytvára vlastné typy postáv a predmetov. Tie charakterizujú určitý príbeh, čím podčiarknú identitu danej platformy.
Zo Slovenska sa to podarilo najviac progresívnemu štúdiu Flow Studio spolu už s etablovaným štúdiom Platform.
5. Prominentný typ písma
Odvážny a chytľavý typ písma dokáže nabudiť vysoký štandard na webe a mobilné rozloženie. Dôvod je jasný – zvýšenie vizuálnej dôležitosti zosilní pozornosť používateľa.
Najľahšie implemetovateľné fonty, ktoré sú navyše zadarmo nájdete na Google Fonts.
6. Zážitok na celej obrazovke
Obrázky a videá, ktoré využívajú plochu celej obrazovky dokážu lepšie nadobudnúť pozornosť používateľa. Akonáhle upútate pozornosť používateľa zvýšite pravdepodobnosť návštevnosti ďalších stránok.
V súčasnosti sa týmto trendom riadi väčšina.
7. Virutálna realita
Virtuálna realita sa už pomaly stáva mainstreamom. Zohráva silnú rolu pri UI trendoch a určite o nej budeme ešte počuť. Používateľ ponorený do virtuálnej reality, vďaka neustálej prítomnosti, vníma celkový zážitok oveľa osobnejšie.
Prvá Slovenská firma ktorá uviedla produkt na trh bola firma PIXELFEDERATION s hrou Colab.
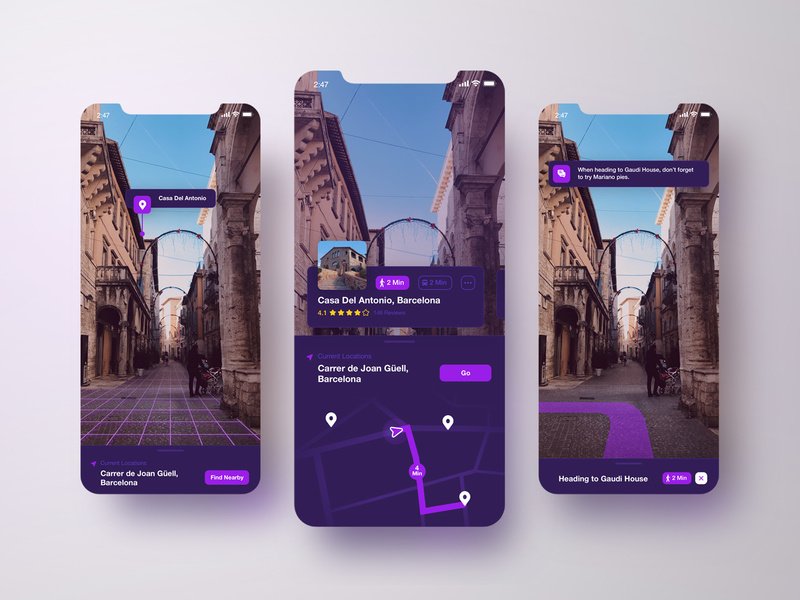
8. Rozšírená realita
Dizajnéri budú potrebovať prekročiť hranice obrazovky štandardného rozhrania, aby tak využili aj fyzické interakcie. Spojenie rozšírenej reality s umelou inteligenciou prinášajú novú éru UI dizajnu spolu s novým spôsobom myslenia.
Na takomto type aplikácie pracuje už aj spomínané štúdio Platform s navigáciou na letisku k vašej batožine.
Začínajúce značky a startupy majú v tomto obrovskú výhodu, keďže sadnúť na aktuálnu vlnu, ktorá funguje je omnoho jednoduchšie ako meniť dizajn cez zložité firemné štruktúry.
Článok vznikol za spolupráce s Dorjan Vulaj – odkaz na instagramový príspevok.
Ďakujem, že si si prečítal celý článok. Budem rád za každý inšpirujúci podnet pre vylepšenie.